AJAX
Définition
AJAX désigne une architecture logicielle permettant de créer des pages et des applications web capables d’interagir avec l’utilisateur et/ou d’autres applications sans qu’il soit nécessaire de recharger cette page dans le navigateur web du poste client. AJAX s’appuie sur des technologies présentes dans les différents navigateurs web, dont JavaScript (JS) et XML, qui sont inclus dans l’acronyme d’AJAX : « Asynchronous JavaScript and XML ».AJAX n’apporte rien de nouveau par rapport à ces technologies, dont la plupart existent depuis de nombreuses années. Il offre en revanche une méthode qui permet de les utiliser ensemble pour créer des applications dynamiques exécutées par les navigateurs.
Pour mieux comprendre
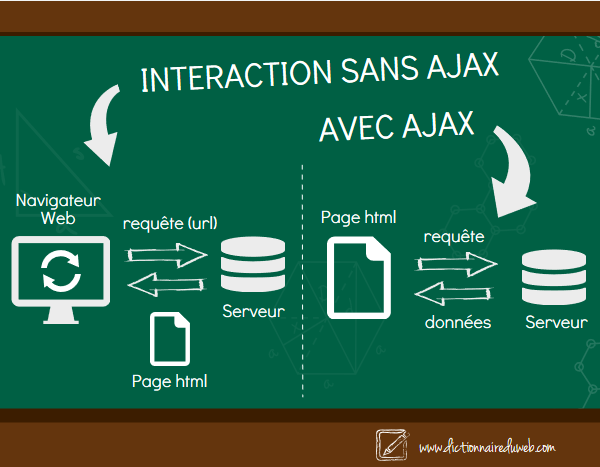
Sans AJAX, le serveur envoie une page
Dans un mode de fonctionnement classique en matière de développement web, lorsqu’un utilisateur se rend sur une page web (via son url), le navigateur envoie une requête à un serveur. Celui-ci va répondre en envoyant des fichiers html et CSS. Il s’agit de données qui, une fois téléchargées, sont interprétées par le navigateur pour afficher la page web. Cela ne veut pas dire que la page n’a pas été générée dynamiquement (voir la définition d’un site dynamique).Cela signifie simplement qu’une fois la page affichée à l’écran, celle-ci est « figée » : l’utilisateur ne peut pas interagir directement avec la page. Il peut en revanche cliquer sur des liens, ce qui ouvrira d’autres pages, ou remplir des formulaires. Mais ces actions vont entraîner l’envoi d’une nouvelle requête au serveur, qui répondra avec une nouvelle page web.
Avec AJAX, le navigateur exécute une application
Avec AJAX, des lignes de codes sont transmises au navigateur, qui va les exécuter. On va ainsi créer un programme autonome au sein de la page web. Pour mémoire, on se rappellera que les scripts php ne sont jamais envoyés au navigateur : ils sont interprétés par le serveur, qui renvoie un fichier html, et non un code. C’est donc le programme envoyé au navigateur qui pourra gérer des interactions avancées avec l’utilisateur et des échanges de données avec un serveur, sans qu’il soit nécessaire de recharger la page. On notera également qu’AJAX s’exécute de manière dite Asynchrone, c’est-à-dire qu’il tourne en tâche de fond sans perturber le chargement des pages.
Alternatives à AJAX
Pour interagir avec la page, il existe d’autres alternatives comme Flash, qui permet de réaliser des animations et des jeux interactifs.
Les bénéfices de l’utilisation d’AJAX
L’utilisation d’AJAX offre de nombreux avantages :
- L’expérience utilisateur est grandement améliorée par la réduction des temps de latence due aux chargements des pages.
- Les possibilités fonctionnelles sont illimitées, ce qui permet d’imaginer des applications très évoluées.
En contrepartie, l’utilisation d’AJAX peut parfois poser des problèmes en Webanalytics (par exemple avec écouteurs de formulaires dans Google Tag Manager).
En pratique, comment faire de l’AJAX ?
Le code AJAX est inséré à la manière du Javascript, à l’intérieur de balises <script> situées dans la page. Il existe des librairies qui peuvent être utilisées exactement à la manière d’un module Python ou PHP.
Pour aller plus loin, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »