Responsive Design
Définition du responsive design
On dit d’un design de site web qu’il est responsive lorsqu’il adapte automatiquement la mise en page et l’apparence du site en fonction de la taille de la fenêtre d’affichage, et par conséquent du type d’appareil utilisé pour consulter le site (ordinateur, tablette ou smartphone).Pour visualiser le rendu d’un site web responsive sur un écran de smartphone, il suffit de redimensionner la fenêtre de son navigateur web jusqu’à simuler la taille de l’écran du mobile. Ce fonctionnement est différent des sites mobiles, qui se basent sur le « user agent », et donc le type d’appareil mobile utilisé, pour choisir quel apparence il va appliquer pour un utilisateur donné.
Avantages du design responsive
- Le contenu du site est identique quel que soit le terminal utilisé par le client : cela évite de devoir gérer plusieurs contenus pour chaque type d’appareil cible.
- Les coûts de développement sont inférieurs aux coûts de développement de solutions dédiées de type site mobile ou application mobile.
Inconvénients
- Le responsive design ne permet pas de réaliser une version mobile totalement différente des versions ordinateur ou tablette. Dans certains cas, une ergonomie spécifique au mobile peut être un facteur clef de performance en lieu et place du responsive design.
- Il reste assez compliqué à maintenir sur le plan technique : chaque intervention sur un élément du design doit être testé pour valider son apparence dans les tailles inférieures.
Comment fait-on un site responsive ?
Contrairement à un site mobile, les sites responsives utilisent les mêmes fichiers html / css, et ce quel que soit le terminal utilisé pour lire la page. Le concept de responsive design repose sur trois éléments principaux :
- L’utilisation de grilles dites flexibles, qui, lors du redimensionnement de l’écran, viendront positionner les éléments de la page de manière adéquate. En clair, cela revient à positionner les éléments exclusivement avec des blocs <div>. On utilisera également beaucoup les valeurs relatives pour exprimer la taille de ces éléments (par exemple un pourcentage au lieu d’une largeur fixe en pixels).
- Le redimensionnement adaptatif des médias pour qu’ils ne débordent pas de l’écran.
- Les « media queries », qui permettent par exemple d’appliquer des instructions conditionnelles dans un fichier CSS, en fonction de la taille de l’écran.
Exemple de media query dans un fichier CSS :
@media screen and (min-width:800px) { body { background-color: black; }}Ce bloc de code appliquera un fond noir à la page pour les terminaux dont la fenêtre de navigation dépassera 800 pixels en largeur.On notera également que le responsive design implique de ne jamais utiliser de tableaux html pour positionner les éléments : les colonnes de tels tableaux ne peuvent pas se repositionner l’une au dessous de l’autre en cas de redimensionnement.
Exemple
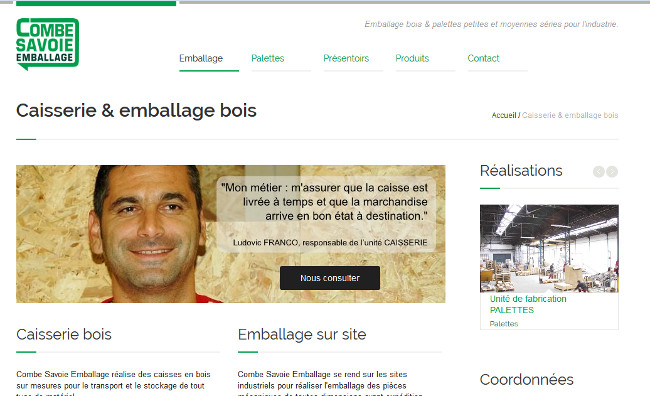
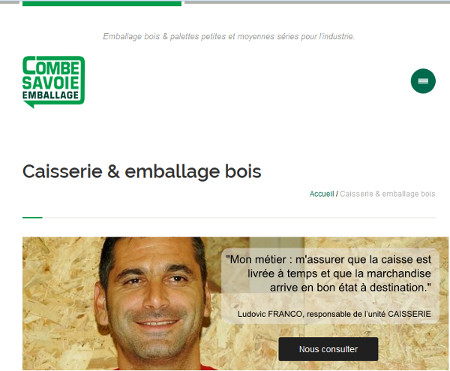
Pour voir si un site est responsive, il suffit de diminuer la taille de la fenêtre de votre navigateur Internet et d’observer les changements.
Apparence avec un écran large
Apparence avec un écran de tablette
Pour aller plus loin, nous vous invitons à découvrir notre agence developpement mobile et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »