Le Footer, qu’est ce que c’est ?
Le Footer désigne le bas d’une page, il s’agit d’un élément qui doit être étudié attentivement car le bas d’une page doit pouvoir permettre au visiteur de retrouver toutes les informations principales afin qu’il n’ait pas besoin de remonter sur la page.
Rôle du footer
Sur le plan esthétique, le footer permet de « fermer » le site de manière propre. Mais son usage est aussi utilitaire. On profite du fait que le pied de page est présent partout pour insérer des liens sitewides et des textes devant figurer sur toutes les pages.
De quels éléments se composent le footer ?
Un footer est un emplacement se situant en bas de la page d’un site web, il s’agit du dernier élément visualisé par le visiteur et doit donc laisser une bonne impression à vos visiteurs. Il peut s’agir aussi d’une manière d’aider les visiteurs perdus sur le site en leur proposant les rubriques les plus importantes de votre site.
Il est donc plus qu’important pour un site web de soigner cette extrémité.
Un footer doit se composer au moins de:
- Mentions légales
- Carte du site web
- Informations de contact
- Informations sur l’identification de l’entreprise
- Liens vers les pages principales
- Liens vers le téléchargement de documents
A la base, un footer n’est pas prédéfinit dès le début du développement web, c’est à vous de définir les éléments qui vont figurer sur cette partie du site, cependant il est nécessaire de ne pas négliger cet aspect du site.
Conseils pour créer un header et un footer complets
Il faut se servir du footer pour optimiser son site internet. Il convient d’y insérer des liens vers les pages web de votre site, mais également vers vos partenaires. On peut également y répéter le Menu figurant dans le Header du site pour permettre aux visiteurs de naviguer plus facilement surtout dans le cas de pages très longues en contenus.
Pour créer un footer pertinent vous devez:
- En faire le 1er outil de navigation
- Employer un bouton « Retour en haut de la page »
- Contraster avec le reste du design du site web
- Proposer du contenu
- Utiliser une photo ainsi que des informations sur le propriétaire du site
- L’utiliser comme un média social
- Le mettre à jour chaque jour
- Proposer des animations
Si cet article vous a plu, je vous invite à découvrir notre offre de création de site web ainsi qu’à télécharger notre livre blanc sur la création de sites web.
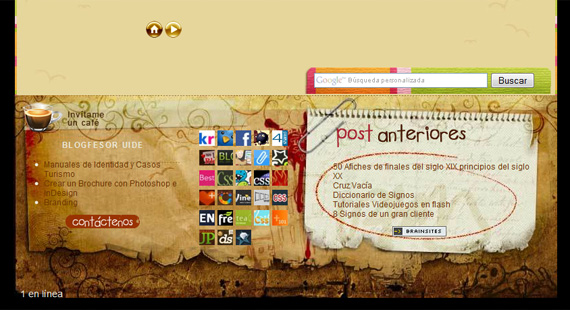
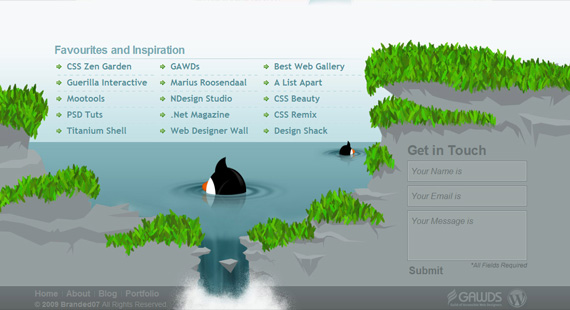
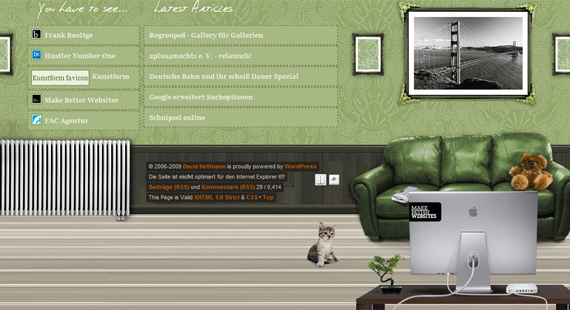
Quelques exemples de footers




Footer et CMS : comment y accéder ?
Pour les sites « codés », le pied de page est un contenu comme un autre. Mais dans le cadre de l’utilisation d’un CMS, les templates l’intègrent souvent directement dans le code, ce qui n’est pas totalement illogique, le footer pouvant être considéré comme un élément statique. Le modifier selon ses besoins requiert donc quelques compétences, et sa traduction n’est pas toujours facile à réaliser sur le plan technique.
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »




3 Commentaires
Julie Douillet dit: 28 Oct 2013
A quoi sert cette article puisqu'il est un plagiat de celui la ?
https://www.1stwebdesigner.com/inspiration/creative-stylish-footer-designs-2009/
Même les photos sont reprises direct de ce site ! Pas pro
Gabriel Dabi-Schwebel 28 Oct 2013
Julie,
Je suis partiellement d'accord avec vous concernant l'article que Marion notre stagiaire a rédigé cet été:
- effectivement, la reprise en direct des photos de l'article n'est pas très pro, surtout si l'article venait à disparaître les images aussi, et il est dommage de n'avoir qu'une seule source d'exemple. J'aurais préféré qu'elle fasse une recherche plus large avec des exemples français.
- en revanche il y'a bien une rédaction originale présentant l'usage et l'intérêt d'un footer et en cela ce n'est pas du plagiat.
Bien cordialement,
Gabriel