Vitesse de chargement d’une page web : pourquoi l’améliorer?
La vitesse d’affichage impacte doublement votre réussite sur le web, une page rapide à charger plaira aux utilisateur mais aussi au moteur de recherche #timeismoney ! Alors suivez nos conseils pour améliorer la vitesse de chargement de vos pages.
1. Se mettre à la place de l’internaute !
Un peu d’empathie n’a jamais pu faire de mal, la preuve !
Vrai sur tout site web, de plus en plus valable sur les terminaux mobiles, l’internaute est pressé et recherche une information rapide sur tout type de support : la course au temps de chargement pour des pages web. Phénomène important notamment dans la compétition e-commerce, on cherche notamment à gagner son temps, mais pas seulement !
On se rappelle de la légende qui veut qu’un recrute puisse se faire une idée d’un candidat pendant les 20 premières secondes, presque au premier regard, le web est d’autant plus ancré dans cette doctrine que les candidats se bousculent et l’information tend à une forme pure et parfaite. Conséquence, pour optimiser sa comparaison, le consommateur cherche légitimement à comparer un maximum d’offres et d’informations en un temps réduit. Ce dernier, s’il n’accède pas à la page souhaitée, peut après un certain délai, choisir de retourner à sa recherche pour continuer à maximiser sa collecte d’informations.
Le consommateur rationnel cherche à maximiser son temps sur le net.
Deuxième raison valable l’idée que le retard fonde le jugement. Les exemples ne manquent pas, mais dans les affaires et la vie de tous les jours, en plus de nous faire perdre un temps précieux les personnes en retard sont souvent jugées peu préparées, et moins performantes. A l’exception de la SNCF, quelle entreprise pourrait se permettre de fonctionner en imposant des retards intempestifs à ses clients.
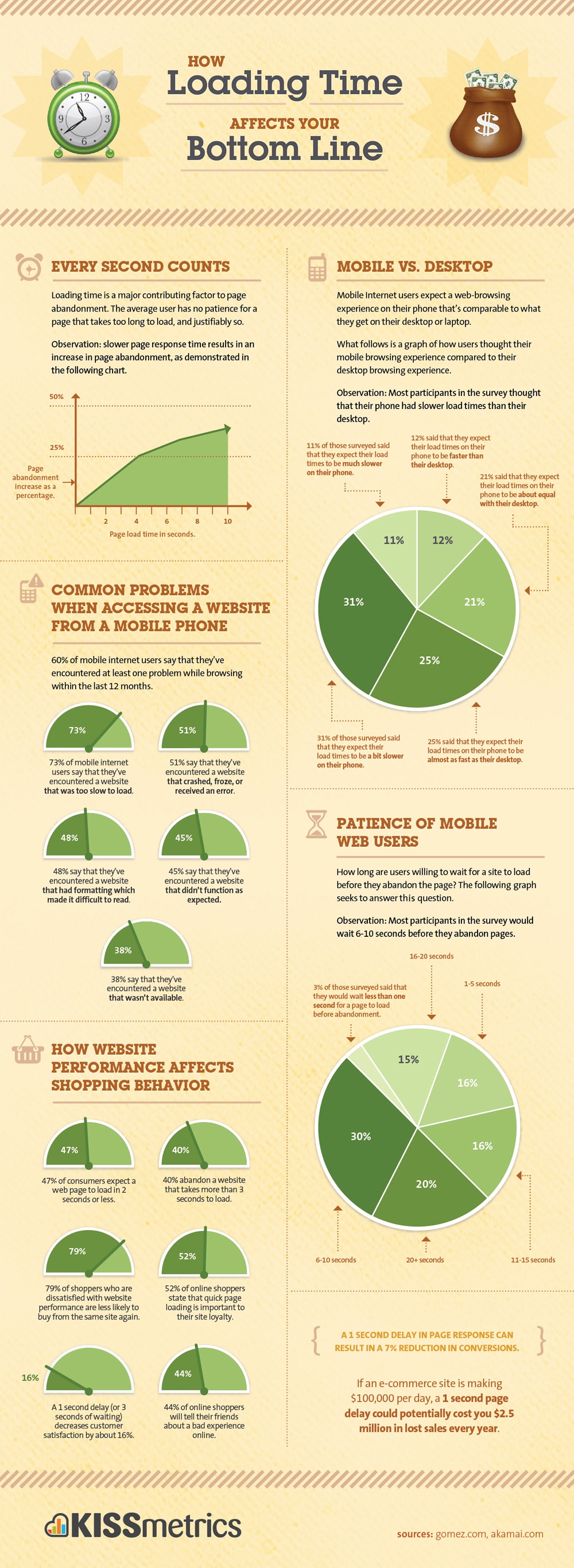
Il semble donc clair que passé la barre de 2 secondes la part d’internaute quittant une page web s’accroisse rapidement. Sur mobile l’exemple est encore plus frappant quand on sait que 73 % des mobinautes ont rencontré des problèmes de lenteur les obligeant à couper la connexion à une page. De plus, sûrement dû au fait que les technologies mobiles sont plus récentes, les mobinautes s’attendent majoritairement à ce que la vitesse de chargement soit meilleure sur leur terminal que sur desktop.
Si l’on réussit facilement à atteindre une vitesse de chargement correcte avec des connexions laptop/desktop couplé à l’ADSL, l’internet mobile n’est pas toujours vierge de lenteurs qui, si la faute est d’abord celle de l’opérateur télécom, ont le mérite d’agacer et de réduire le trafic mobile sur les site webs les plus lourds.
2. Comprendre pourquoi Google recale les sites les plus lents ?
D’abord, parce que des sites lents n’arrangent pas l’image et les affaires de Google, tout comme pour les autres moteurs de recherche. Des sites trop lents à s’afficher risquent d’entacher la qualité des services d’un moteur de recherche, puisqu’incapable de fournir un lien vers un site web de qualité et accessible rapidement. Pour ses revenus, Google n’aime pas non plus ce genre de lenteurs.. le constat est simple, plus les site webs sont lents, plus la quantité de recherches et de publicités affichées en un temps donné est limité, par voie de conséquence Google doit proposer les sites les plus rapides s’il veut accroître ses revenus.
Fini le temps du minitel et les modems 56k, un site incapable de charger une page en moins de 2 secondes plonge dans les abysses du SEO. Google au travers de son bot de navigation teste la vitesse des pages web pour en tenir compte lors de l’indexation des résultats. Tout simplement un bon moyen de mieux gagner de l’argent et de vous faire gagner un peu de temps.
3. Auditer son site internet
Pour corriger tout ce qui peut rendre un site plus lent, moins bien référencé et tend à réduire votre taux de conversion : l’audit des éléments ralentissant votre site peut s’avérer très utile. Google speed test, Pingdom et GT Metrics sont par exemple d’excellents moyens de réaliser un test rapide et de remonter certains problèmes. Une fois les audits faits, revoyez le développement web de votre site et apportez les corrections nécessaires. Il faudra enfin faire la balance entre rapidité et tous les éléments qui peuvent améliorer le confort d’utilisation d’un site, bref n’enlever que le futile pour conserver l’essentiel.
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »