Comment utiliser Figma dans votre conception de site web ?
Vous avez besoin de réaliser un prototype de votre site web et de le partager avec votre équipe ? Pour cela, il existe de nombreux outils de conception ! Dans cet article, nous nous pencherons sur l’outil de design collaboratif Figma.
Figma, qu’est-ce que c’est ?
Figma est un outil de design graphique collaboratif basé sur le Cloud. Il fonctionne sur les MacOS, mais également sur les PC exécutant Windows ou Linux. C’est un outil qui vous propose un plan gratuit ou vous pouvez créer et stocker 3 projets actifs à la fois.
En effet, Figma est une application web d’édition graphique qui permet le partage en temps réel sur le même fichier, ce qui signifie que toutes les parties prenantes du projet peuvent interagir ensemble et travailler en collaboration sur un projet qui prend en compte chaque mise à jour et les modifications. C’est évidemment un gain de temps et un facteur d’efficacité.
Figma est pris en charge par une grande communauté de développeurs et de concepteurs qui partagent régulièrement des plug-ins, des fonctionnalités et des projets. Il est utilisé par de grandes entreprises comme Twitter et Zoom.
Comment et dans quels cas utiliser Figma ?
Comme nous l’avons mentionné dans la description, Figma est un outil de conception graphique qui permet aux UX et UI designers de réaliser :
- Des wireframes pour la conception de vos sites web et de vos applications mobiles, ce qui permettra à vos UI designers de travailler sur l’expérience de ces derniers.
- Des prototypes inactifs et personnalisés avec la possibilité de créer une connexion entre les différentes interfaces. Cela vous permet une interaction plus immersive que les autres outils de conception tels que Adobe XD.
- Des designs systems qui vous permettent de réaliser les maquettes de vos sites ou de vos applications et de créer une bibliothèque d’éléments réutilisables et personnalisables.
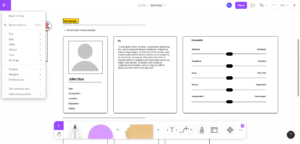
Pour commencer un projet sur Figma, il faut d’abord s’inscrire pour se créer un compte. Pour ce faire, connectez-vous sur le site de Figma, cliquez sur « s’inscrire » et saisissez vos coordonnées. Une fois l’inscription faite, cliquez sur « nouveau fichier » et là votre aventure commence !
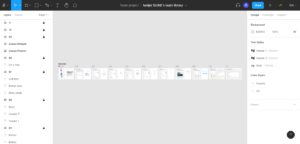
Ci-dessous, voici une explication des principales fonctionnalités de l’interface :
Le menu de l’interface de Figma :
Pour accéder au menu, il vous suffit de cliquer sur le bouton hamburger en haut à gauche de l’écran, il est important de prendre le temps de parcourir le menu et de voir ce qu’il y a dedans !
Vous pouvez également rechercher la commande spécifique dont vous avez besoin.

Les options existantes sur Figma :
Quand vous sélectionnez votre prototype, vous trouverez plus d’options telles que la taille, l’affichage de l’interface utilisateur Figma et l’affichage des conseils sur les points à modifier.

La définition des calques sur Figma :
Les calques, c’est là où chaque élément du fichier est répertorié et organisé en cadres et en groupes.

Les canevas de l’outil Figma :
C’est la surface sur laquelle vous créez, modifiez et révisez votre travail.

Quels sont les avantages de Figma ?
Comme nous l’avons précédemment expliqué, Figma permet de réaliser des mockups, des wireframes et des maquettes pour des sites web, des applications mobiles, des publications sur les réseaux sociaux et beaucoup d’autres choses !
L’outil dispose de différentes fonctionnalités avancées avec plusieurs avantages, nous vous en citons quelques-uns ci-dessous :
- Un véritable outil d’équipe
Dans Figma, les équipes peuvent avoir une collaboration directe comme elles pourraient le faire sur Google Drive. En haut de l’application, se trouvent les personnes qui peuvent consulter et modifier le fichier. Mais pas seulement, l’outil vous donne également la possibilité de concevoir et modifier le fichier en même temps, vous pouvez ainsi travailler parallèlement et sur la même interface que vos coéquipiers !
- Une mise à jour intégrée des fichiers
Figma détient des extraits de code d’intégration pour coller un iFrame dans d’autres outils, si une modification est apportée sur cette dernière, les modifications peuvent être consultées en direct dans la maquette intégrée.
- Un partage de fichiers facile et flexible
L’outil permet aussi le partage de fichiers basé sur les autorisations, lorsque vous créez votre lien de partage, la personne peut ouvrir une version de navigateur de Figma avec une vue agrandie.
- Une gestion centralisée des fichiers
Afin que l’équipe puisse organiser les projets de manière efficace, Figma gère l’organisation des fichiers en les plaçant dans une vue dédiée, c’est-à-dire dans un seul endroit.
- Une intégration des outils tiers avec un contrôle permanent grâce aux API Figma
Figma dispose d’un contrôle d’accès aux ressources API très puissant, il permet aux utilisateurs une intégration des fichiers de conception dans leurs applications. Grâce à cette fonctionnalité, les UX/UI designers ou encore les chefs de projet peuvent suivre l’évolution du design de nombreux projets en temps réel.
Cela donne une meilleure visibilité et une grande maîtrise du flux.
Cette fonctionnalité est utilisée par les entreprises pour afficher le lancement du design en temps réel dans leurs applications.
- Un prototype simple et efficace
Figma a intégré la fonction de prototypage avec le style diaporama, cela permet une présentation simple, mais pas que, les prototypes Figma peuvent être commentés par toutes les personnes ayant une autorisation d’accès au fichier.
Les développeurs peuvent superviser le flux de travail de conception et laisser des @messages directs aux concepteurs, mais aussi obtenir des mesures et des attributs CSS depuis l’intérieur du prototype.
Pour conclure, Figma est un outil à tout faire, de la conception au prototype tout en rassemblant une large palette de fonctionnalités et en mettant l’accent sur la collaboration. Il fonctionne sur le Cloud avec une version gratuite. Donc si vous devez choisir un outil de conception, Figma est sûrement un bon choix pour vous !
Si cet article vous a plu, nous vous invitons à découvrir notre méthodologie l’Acquisition Strategy Design et à télécharger notre livre blanc « Inbound Marketing : faire de sa marque un média et transformer son audience en clients ».



