Le responsive design, un allié de votre site web
Si vous avez des projets de création (ou de refonte) de site web ou de blog, vous aurez sans doute intérêt à vous tourner vers la technologie responsive design. Vous ne connaissez pas ce terme ? Quelques explications s’imposent…
Le principe du responsive design illustré
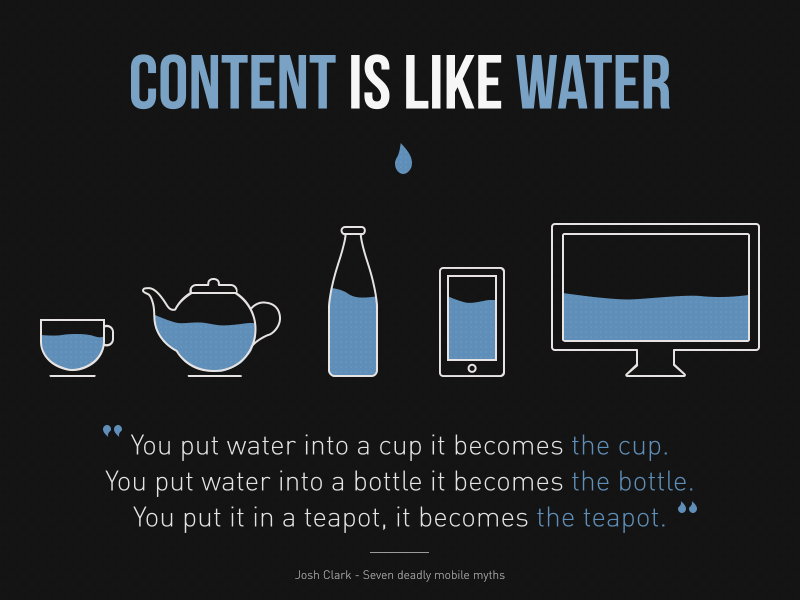
Puisqu’une image est souvent bien plus parlante qu’un concept, voici une illustration permettant de comprendre le principe du responsive design à travers une analogie entre le contenu de votre site internet et… de l’eau !
 Illustration de Stéphanie Walter
Illustration de Stéphanie Walter
Pour faire simple : quel que soit le support utilisé pour visualiser le contenu de votre site, celui-ci s’adaptera au « contenant ». Les colonnes et les images s’ajusteront à la taille de l’écran, et le menu de navigation sera présenté de façon la plus accessible pour l’utilisateur (menu horizontal ou latéral sur un PC vs menu déroulant pour une taille tablette, par exemple).
Vous voulez faire l’essai ? Si vous consultez cet article sur un ordinateur, vous pouvez vous amuser à réduire la fenêtre de lecture : les éléments se réorganiseront automatiquement dans la page pour vous offrir un confort de navigation optimal. Plus besoin de zoomer et de dézoomer inlassablement pour arriver à lire correctement !
Une réponse aux attentes des consommateurs
Le principal (et le plus évident) avantage du responsive design est qu’il vous permet de toucher simplement toutes vos cibles, quelles que soient leurs habitudes de navigation. C’est un atout important pour une entreprise, car les consommateurs sont de plus en plus nombreux à se connecter sur le web autrement que via leur PC. Les résultats de l’enquête « Multi-Screen Behave » réalisée par TNS-Sofres précisent en effet que 33% des français accèdent régulièrement à internet depuis leur téléphone mobile, et 17% d’entre eux depuis une tablette.
Un élément crucial pour les sites de e-commerce
Le responsive design est particulièrement indiqué pour les sites commerciaux, qui proposent de réaliser des achats en ligne. La raison en est évidente : si le site ne s’ajuste pas au support de navigation, l’expérience d’achat devient beaucoup plus difficile et les transactions risquent d’être abandonnées en cours de route. Cela affecte également la réputation de l’enseigne. Près d’un mobinaute sur deux ayant vécu une expérience client pauvre sur mobile affirme être moins enclin à acheter les produits de la marque, même dans les points de vente physiques (source).
Une alternative intéressante aux sites mobiles
Bien sûr, une version mobile de votre site peut aussi être développée, mais cette solution s’avère souvent moins judicieuse. Outre des coûts de développement et de maintenance plus élevés, un site mobile a une URL différente de votre URL originale (‘m.votresite.fr’ au lieu de ‘www.votresite.fr’, par exemple). Il s’agit donc bien de deux sites distincts, mais dont le contenu est très proche, voire identique, ce qui peut entraîner des pénalités en termes de référencement. Par ailleurs, ce n’est pas parce que vous disposerez d’un site mobile que celui-ci s’adaptera à tous les supports.
Le revers de la médaille
Bon, soyons honnête, le responsive design ne présente pas QUE des atouts en terme de marketing mobile. Un de ses défauts est qu’il rend le temps de chargement du site un chouilla plus long que la moyenne. De plus, pour faciliter la navigation de l’utilisateur, certains éléments (un slideshow, par exemple) ne s’afficheront pas selon les formats d’écran. Ceci dit, les mobinautes et tablonautes sont conscients de ces contraintes et les préfèrent largement à un site non adapté à leur support de consultation ! Et sachez qu’en contrepartie, le responsive design limite les problèmes d’affichage en fonction des navigateurs web différents (Internet Explorer, Firefox, etc).
Que pensez-vous du responsive design ? Etes-vous convaincu de ses atouts ?
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Marketing Mobile et à télécharger notre livre blanc « Placez le Marketing Digital au cœur de votre Stratégie d’Acquisition »



2 Commentaires
simon delaporte dit: 08 Nov 2016
Le contenu est un arme redoutable dans le domaine de l'e-commerce et le marketing. Faut bien viser les public cibles avec des contenus web percutants.
Gabriel Dabi-Schwebel 09 Nov 2016
Bonjour, merci pour votre commentaire. Votre contenu est en effet très important pour la réussite de votre stratégie webmarketing, et il ne pourra être pleinement apprécié par les internautes que si vous optez pour un site responsive !