Éditeur WYSIWYG, qu’est ce que c’est ?
Souvent, pour les gens qui n’ont pas une connaissance du domaine digital et informatique pensent que le développement des sites web se fait uniquement sous forme de code. Or, aujourd’hui, nous avons le moyen de développer un site et imaginer et même voir le résultat à l’instant du développement, et cela, grâce aux éditeurs WYSIWYG. Dans cet article, nous vous expliquons plus en détail de quoi il s’agit !
Éditeur WYSIWYG : définition
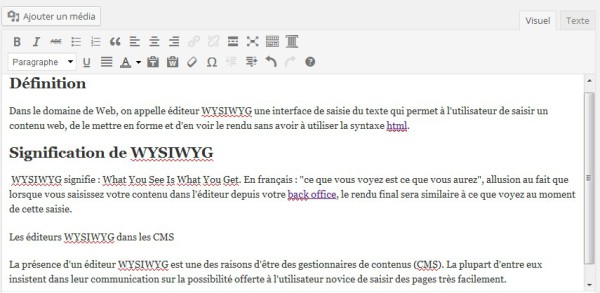
Dans le domaine de Web, on appelle éditeur WYSIWYG une interface de saisie qui permet à l’utilisateur de créer, mettre en forme et voir le rendu d’un contenu web, sans nécessairement connaître le langage HTML. WYSIWYG signifie : What You See Is What You Get, en français : « ce que vous voyez est ce que vous aurez », allusion au fait que lorsque vous saisissez votre contenu dans l’éditeur depuis votre back office, le rendu final sera similaire à ce que vous voyez pendant la saisie.
Dans le domaine du développement web, la présence d’un éditeur WYSIWYG est une des raisons d’être des gestionnaires de contenus (CMS) comme le CMS WordPress. La plupart d’entre eux insistent dans leur communication sur la possibilité offerte à l’utilisateur novice de saisir des pages très facilement.
On notera cependant que la promesse de voir dans l’éditeur ce qu’on aura dans le site est bien souvent impossible à tenir : les pages du site seront mises en forme selon un CSS qui n’est pas nécessairement appliqué dans l’éditeur de texte. On peut donc tout au plus parler d’une interface de rédaction simplifiée. De plus, il n’est pas rare de devoir quand même intervenir sur le code HTML pour réaliser une mise en forme spécifique et travailler certains détails d’apparence. On notera enfin que l’utilisation d’un éditeur WYSIWYG ne dispense pas de connaître les bases du HTML, notamment à des fins d’optimisation du référencement naturel.
Quelles sont les solutions apportées par l’éditeur WYSIWYG ?
Dans les années quatre-vingt, les technologies liées au développement des sites ont beaucoup accéléré, notamment en ce qui concerne les éditeurs WYSIWYG. Le premier éditeur WYSIWYG qui permettait la création des sites sans avoir besoin de coder est apparu en 1995 « WebMagic » ensuite, c’est FrontPage de Microsoft qui est a été lancé.
À l’arrivée de l’éditeur de WYSIWYG, ces derniers ont apporté des solutions à plusieurs problématiques telles que l’utilisation des polices qui a été très limités et le traitement manuel des marquages. Cependant, l’éditeur de WYSIWYG a permis :
- la simplicité du traitement des textes,
- la conception des mises en page est plus simplifiée,
- la structure des contenus des sites est facile et bien identifiable,
- l’insertion facile des médias (images, vidéos et graphiques) et des tableaux.
- la publication directe et immédiate des sites
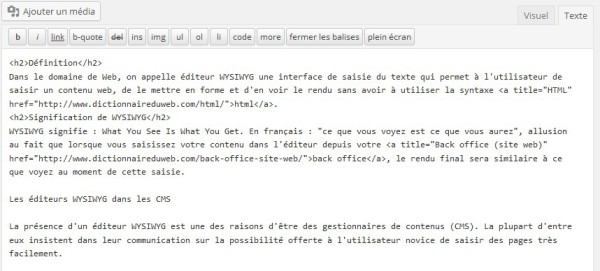
- la possibilité de changer le mode de développement et passer en vue code.
Comment peut-on utiliser l’éditeur WYSIWYG ?
La particularité d’un éditeur WYSIWYG c’est qu’il ne nécessite pas la connaissance du langage HTML pour développer un site ou autre, le programme utilise plusieurs fonctions pour faire la conversion en arrière-plan avec le code HTML. Il comprend les fonctionnalités suivantes :
- la mise en page : le positionnement du contenu et la création des espaces blancs sont possibles pour donner un style au site web.
- la structure : il permit la structuration du contenu d’un site web et la mise en place des titres et des sous-titres.
- le marquage de la police : il propose aussi de choisir le format du texte, par exemple en gras, souligné, italique, barré ou en petites majuscules. Cela ne se fait manuellement, il suffit de cliquer sur un bouton.
- la police : la possibilité de choisir la police était très limité avant la découverte des éditeurs WYSIWYG, mais avec ces deniers ont révolutionné le codage, car depuis les utilisateurs peuvent choisir n’importe quelle police pour la conception des sites web.
- les médias : la présence des images, des vidéos et des graphiques dans un site est essentiel ainsi qu’arrivée des étireurs WYSIWYG, leurs intégrations se fait désormais automatiquement. L’option glisser et déposer facilite le placement dans les endroits souhaités.
- les tableaux : les tableaux et listes peuvent être directement inséré sans passer par le codage.
Quelles sont les limites d’un éditeur WYSIWYG ?
Comme nous l’avons expliqué précédemment, les éditeurs WYSIWYG est très utile pour la conception et la création des sites web, néanmoins, ils présentent quelques limites dans certain cas. Tout de même, les codes affichés par les éditeurs WYSIWYG sont spécifiques aux CMS utilisés, mais aussi ils ne sont pas simples d’utilisation et difficile à lire, en effet, ils peuvent afficher des erreurs lors des modifications. Car, souvent, ils ne sont pas conformes aux normes de codage web définies par le World Wide Web Consortium W3C.
Selon les codeurs, voici les points essentiels à retenir :
- il présente un code dans l’arrière-plan, ce qui n’est pas toujours optimal,
- il entraîne un temps de chargement très long,
- le rendu n’est pas toujours le même tel qu’il a été affiché au préalable, il comprend des fois plusieurs erreurs,
- il faut tester sur différents systèmes avant de mettre le site en ligne, ce qu’il ne favorise pas l’optimisation du temps.
Les éditeurs WYSIWYG, qu’il s’agisse de traitements de texte ou d’éditeurs HTML sont désormais une solution qui va répondre aux utilisateurs qui ne souhaitent pas utiliser le code pour la conception de leurs sites. Toute fois, il faut prendre en compte les limites de ces derniers et intervenir dans le code source pour avoir le résultat souhaité.
Pour aller plus loin, nous vous invitons à découvrir notre agence développement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »