Les 5 étapes d’une recette pour livrer un site parfait
Nous allons aujourd’hui évoquer un aspect essentiel dans le processus de création et de livraison d’un site web : la phase de recette. Elle est indispensable pour livrer un site. Effectivement, avec l’utilisation d’un CMS, le site a deux fois plus de pages et de fonctionnalités. De ce fait, certains aspects peuvent vous échapper lors de la livraison. Si par exemple vous n’avez pas ajouté du contenu, vous n’aurez pas pu vérifier l’ensemble des styles et des options qu’offre l’éditeur WYSIWYG (what you see is what you get), etc.
Chez 1min30, dû à notre thème de base et à notre système de blocs entièrement développé autour des besoins de chaque client, les fonctionnalités se multiplient et nos développeurs (bien qu’ils fassent au mieux) peuvent passer à côté de certains aspects, marges, ou fonctionnalités. C’est pourquoi j’ai élaboré un processus de recette le plus complet possible, en 3 étapes.

1. La recette dev
Cette étape c’est un peu comme un jardin après 6 mois d’absence : il y a de tout partout et on ne sait pas vraiment par quoi commencer. On donne un temps au développeur (entre 1 et 3 jours) compris dans le temps imparti pour la livraison, pour repasser sur tout ce qu’il a fait et ainsi limiter les retours. Il repasse sur les pages, les fonctions, les custom posts, l’ensemble des blocs et leur fonctionnement. Il s’assure que le site est conforme au cahier des charges et que tout ce qui à été demandé est bien présent. Il réalise, dans la mesure du possible, les corrections directement.
2. La recette interne
Cette étape est la plus importante. Elle permet d’avoir un deuxième regard sur le travail accompli par le dev et n’est pas partie prenante dans le projet ; de ce fait cette recette sera plus exigeante que la précédente. Autant que possible, nous y affectons 1 à 2 ressources, en général le chef de projet et une autre personne. Ils repassent de manière plus précise sur l’aspect du site et les blocs, et permettent de les éprouver pour la création des pages et l’intégration du contenu. Une grande attention est également portée au responsive.
En raison de son importance, nous lui consacrons une semaine (détection des bugs, et application), non comprise dans le temps de dev (nous résumerons cela à la fin).

3. La recette technique
Cette recette a lieu en même temps que la recette interne, et j’ai pour habitude de la réaliser. Je vais en somme regarder ce que ne peut pas voir un chef de projet. Je vais regarder le code, m’assurer que l’ensemble respecte les normes définies (HTML5, JS, function, etc). En bref je vais jeter un oeil sur le code pour voir si le développeur n’a pas fait n’importe quoi pour gagner du temps. Je prend aussi le temps (NDLR, quand le temps me le permet 🙂 ) de regarder l’apparence générale du site et j’annote souvent au fichier de recettes quelques corrections sur les animations, ou bien les marges.
4. La recette client
Voilà, le site nous semble prêt et nous sommes tous très fiers de notre travail, mais il faut que le client soit d’accord. Nous lui donnons donc un fichier qu’il doit remplir en une semaine. Nous fixons des limites à cette phase pour éviter des retours incessants après la livraison du site (une offre de support prend en charge ces retours pour ne pas laisser notre client sans accompagnement dans la vie de son site web). Cette recette contient plus généralement des questions ou bien des erreurs dans le contenu, voire des bugs qui n’en sont pas réellement, mais souvent le client nous permet de détecter quelques erreurs qui ont échappé aux étapes précédentes. Puis nous nous donnons encore une semaine pour appliquer ces retours.
A noter que nous adaptons souvent ce délai-là selon la volonté du client et les besoins en termes de livraison.

5. La journée de recette
Après cet ensemble d’actions qui n’a pour but que de délivrer un site irréprochable, nous convenons d’une date pour passer une journée (ou une demi-journée) avec les différents intervenants, le chef de projet, le lead développeur, le client, et toutes les personnes qui interviendront sur le site. Cette journée permet de présenter le site et son fonctionnement, de répondre aux questions du client et de repasser sur l’ensemble de la recette client afin de convenir que le site est bien terminé. Nous répondons bien souvent aux questions du client à propos de référencement, de sécurité, d’optimisation, afin de le rassurer sur la qualité de notre travail.
Pour résumer les étapes :
- Recette dev – 1 à 3 jours.
- Recette interne / technique (détection et application) – 1 semaine
- Recette client – 1 semaine.
- Application de la recette client – 1 semaine (souvent les deux dernières étapes sont réunies en une pour raccourcir le délai).
- Journée de recette, signature du PV de recette et livraison du site.
- Si nécessaire, migration dans les jours qui suivent la journée de recette.
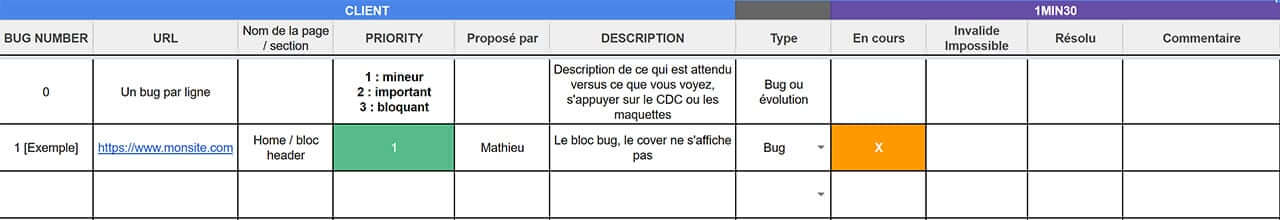
Pour effectuer toutes ces étapes, nous utilisons un fichier google sheet tout ce qu’il y a de plus simple. Il a l’avantage de pouvoir être clôturé à certaines dates, de montrer les modifications apportées et surtout de pouvoir y travailler à plusieurs.
Notre travail n’est pas moins bien que d’autres, et nous pourrions sûrement livrer un site sans toutes ces étapes, mais nous ne sommes pas parfaits et préférons prendre le temps de livrer un site irréprochable, car pour une entreprise c’est une grande étape qui reflète très souvent l’entreprise elle-même. Nous mettons tout en œuvre pour nous assurer de la qualité et du suivi d’un site web. Et c’est ce qui nous différencie des très nombreuses agences qui pratiquent la création de sites web. Nous sommes des experts en développement web & mobile et nous le revendiquons, alors il faut que notre travail en soit l’exemple.
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »