Code source (de la page web)
Définition
On appelle code source d’une page web le code informatique envoyé au navigateur pour qu’il affiche une page web.Ce code contient du html, des instructions CSS et du javascript.
Visualiser le code source d’une page web
Pour visualiser le code source d’une page, il existe plusieurs méthodes :
Avec le navigateur Firefox
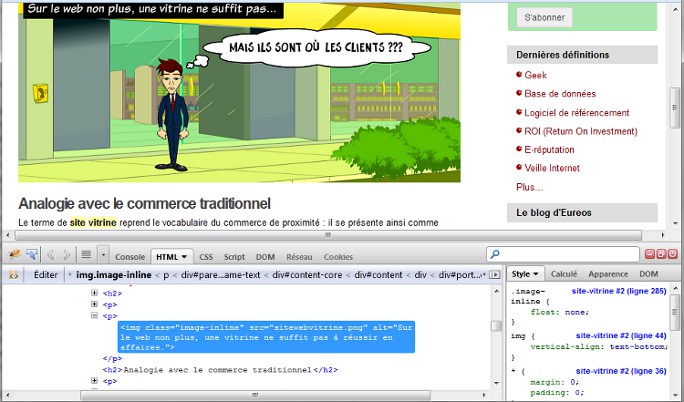
Faire un clic droit dans une page web (si possible en dehors d’une image ou d’une vidéo), et choisir « Code source de la page ». Vous pouvez également utiliser l’excellent Firebug :
Avec le navigateur Chrome
Faire un clic droit dans une page web (si possible en dehors d’une image ou d’une vidéo), et choisir « Afficher le code source de la page ». Vous pouvez également choisir « Inspecter l’élément » pour ouvrir l’outil d’exploration intégré à Chrome, équivalent de Firebug sur Firefox.
Avec Internet Explorer
Faire un clic droit dans une page web (si possible en dehors d’une image ou d’une vidéo), et choisir « Afficher la source ». Vous pouvez également choisir « Inspecter l’élément » pour ouvrir l’outil d’exploration intégré à Internet Explorer, équivalent de Firebug sur Firefox.
Quelles informations se trouvent dans le code source ?
Vous trouverez ci-dessous quelques exemples d’informations disponibles en consultant le code source d’une page web.
Avec quoi est fait le site ?
En recherchant dans le texte du code source la balise <meta> generator, vous verrez parfois avec quel outil (par exemple quel CMS) le site web que vous analysez a été fait, tout comme la version du CMS utilisé. La plupart des agences cachent cependant cette information afin d’éviter que des pirates n’exploitent les éventuelles failles de sécurité afférentes à des versions obsolètes du CMS. D’où la nécessité de faire appel à du développement Web et mobile.
Quel(s) outil(s) de tracking est(sont) utilisés ?
En faisant une recherche sur le terme « analytics » dans le code source de la page, vous pourrez savoir si ce site utilise par exemple le système de tracking statistique de Google.
Où sont stockées les images du site
Peut être utile pour, par exemple, récupérer des images dans leur résolution d’origine, qui sont bien souvent redimensionnées dans le navigateur.
Le niveau d’optimisation du référencement naturel
L’analyse des balises Title, Description et Keywords sont utiles pour évaluer le niveau d’optimisation (SEO) du site ainsi que les expressions-clefs sur lesquels votre concurrent (ou futur client) essaye de se positionner.
Code source et code source…
Le code html/CSS/jS transmis au navigateur n’est pas identique au code source de la page côté serveur. Inutile de chercher les instructions php ! Pour en savoir plus à ce sujet, lisez la définition d’un langage de script.
Pour aller plus loin, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »